When I wrote this part of the series, I started it on a Mac. Along the way I had to write some of it on a different computer, running Linux. So I decided to change the contents a bit of this post. I will still get the App in a container, but I will show it to you for the Android platform as well as iOS. Part 2 will therefore be split in two (an Android part and and iOS part). The reason for this is that it is nearly impossible to run an iOS simulator on Linux, so here you go.
So I will start with Android. You will have to make sure your development setup for compiling Android applications is correct. You can find pointers here
We will start with the React app built in part 1. The result of git clone should be located in $HOME/tmp/blogpost.
Remember when we built this React flux example app, we created a bundled version of all javascript in a file called bundle.js. It’s located in the js/ folder of the project and was created by running the build step ‘npm start’. I am mentioning this, because if you start with a fresh copy of the flux example, this build step needs to be performed for the app to work (the bundle.js is referenced in the index.html file of the project).
Let’s continue:
To embed the React app in a Cordova container, you need Cordova, a crossplatform app container.
Install it with:
Then create the skeleton cordova application and copy the already created React app into it.
I don’t use the stock Android emulators that come with the SDK because they are just … too.. slow. Better to grab a copy of Genymotion that uses a Virtualbox virtualization and offers X86 Android (I have heard that the newest emulator that is included with Android Studio is also significantly faster, but I haven’t managed to test this out)
But.. this means you will have to compile for X86 as well, and not only for ARM cpu architecture. For this I used Crosswalk plugin to let the build phase also create X86 packages.
Then start Genymotion (I used the Galaxy S5 image).
When it has started, you can install the compiled package with:
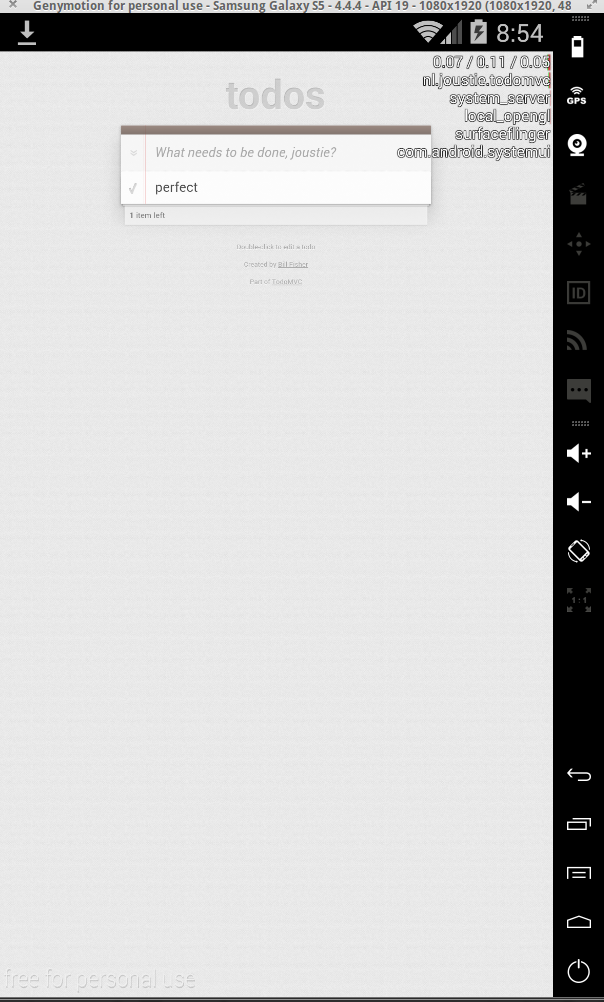
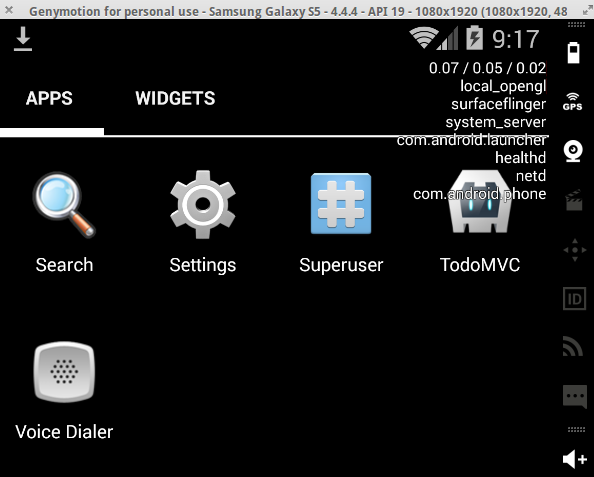
If things went correct, you will find the todomvc application somewhere in you Apps.
 When you start it:
When you start it: