By choosing for Cordova as an App container, most developers aim to build an app that should run on the iOS and Android platform from one codebase. In the last post I demonstrated how to embed a javascript React App in Cordova on the Android platform, now I will do so for iOS (on a Mac).
A quick recap to make this work (repeating steps from former posts):
In Part1 and Part2 (Android version) I used the ’npm start’ command to create the concatenated javascript file bundle.js that is referenced in the index.html. Let’s use the alternative build command to create a minified version of the javascript bundle (more efficient because it deletes newlines, tabs and spaces).
Then for ol’ times sake, let’s use perl to replace the javascript bundle mentioned in index.html, as it defaults to the non-minified version (bundle.js), let’s use the minified version. (Afterwards, you can verify it all works by opening index.html in your browser from the filesystem).
Same as before, to embed the React app in a Cordova container, you need Cordova installed, a crossplatform app container.
Install it with:
Let’s make an empty cordova application
Now it’s time to add iOS support (this copies the built app and packages it for iOS)
Then create a build which we can run in the simulator.
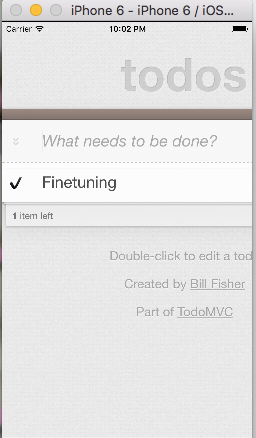
We now can run the result in the iOS simulator: